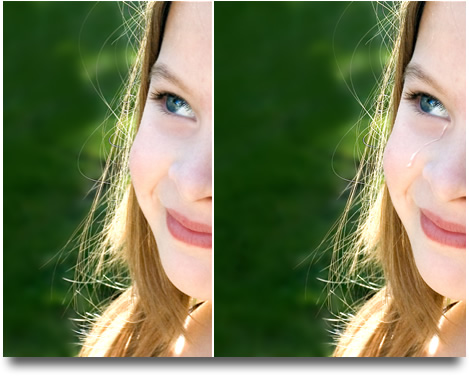
Photoshop pasa por ser uno de los programas informáticos con un área de trabajo más lógica y ordenada. Las nuevas paletas o la barra e opciones que incorpora la nueva versión no han hecho sino aumentar este prestigio.
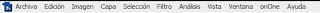
La barra de menús
En los nueve menús se encuentran todos los comandos que nos permitirán trabajar con Photoshop. Respecto a las versiones anteriores, destaca el aumento considerable de opciones del menú Capa y un menú Ayuda más completo, sobre todo por la integración de la ayuda en línea.
barra de menús
 En líneas generales el menú Archivo posee los comandos relacionados con la gestión del archivo, tales como Abrir, Guardar, Cerrar, Importar o Exportar. El menú Edición alberga los comandos comunes de edición, como Copia, Cortar, Pegar, Deshacer y Rehacer. Además, en él se insertan las diferentes opciones de transformación de una imagen o una capa y los ajustes y preferencias del programa. En el menú Imagen, encontrarás los controles que determinan la imagen, tales como el modo de color, los ajustes de color y el tamaño de imagen. El menú Capa, que ya hemos dicho que ha sido ampliado sobre manera, alberga las opciones de capa, algunas de las cuales se encuentran también en la Paleta Capas. Desde el menú Selección podrás controlar cualquier selección realizada anteriormente, como Invertir, Suavizar o Calar.
En líneas generales el menú Archivo posee los comandos relacionados con la gestión del archivo, tales como Abrir, Guardar, Cerrar, Importar o Exportar. El menú Edición alberga los comandos comunes de edición, como Copia, Cortar, Pegar, Deshacer y Rehacer. Además, en él se insertan las diferentes opciones de transformación de una imagen o una capa y los ajustes y preferencias del programa. En el menú Imagen, encontrarás los controles que determinan la imagen, tales como el modo de color, los ajustes de color y el tamaño de imagen. El menú Capa, que ya hemos dicho que ha sido ampliado sobre manera, alberga las opciones de capa, algunas de las cuales se encuentran también en la Paleta Capas. Desde el menú Selección podrás controlar cualquier selección realizada anteriormente, como Invertir, Suavizar o Calar.El siguiente menú es el que contiene los filtros de Photoshop. Los filtros son pequeños programas desarrollados por Adobe Systems y otros desarrolladores de software en colaboración con Adobe Systems que sirven para añadir funciones a Photoshop. Los filtros que incorpora Adobe Photoshop están agrupados en 14 submenús. Además, los filtros instalados de otros fabricantes aparecen en la parte inferior del menú Filtro. Existen filtros artísticos, de desenfoque, de distorsión, etc. El menú Vista contiene los controles que determinan la visualización o 'zoom' de las imágenes y los que controlan los elementos de organización, como guías, reglas o cuadrículas. Desde el menú Ventana podrás mostrar u ocultar las paletas de Photoshop. Finalmente, el menú Ayuda contiene un magnífico tutorial y ayuda en línea a través del sitio web de Adobe.
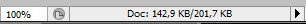
La barra de estado
La barra de estado, situada en la parte inferior de la ventana, muestra información útil, como el nivel de zoom actual y el tamaño del archivo de la imagen actual, e información breve acerca del uso de la herramienta que tienes seleccionada.
 readmore »»
readmore »»















 3.Ahora todo está configurado correctamente. Presioná OK para salir de esta ventana. Listo, ahora solo queda ir al layer del círculo y arrastrar la herramienta gradiente desde la parte superior izquerda hasta abajo a la derecha. Es posible que tome un tiempo hasta que encuentres la forma adecuada de aplicar el gradiente, no olvidar que con Ctrl+Z se deshace el último cambio. También es factible que tengan que arrastrar la herramienta un poco más llá del contorno de la selección, pero eso se ve con la práctica.
3.Ahora todo está configurado correctamente. Presioná OK para salir de esta ventana. Listo, ahora solo queda ir al layer del círculo y arrastrar la herramienta gradiente desde la parte superior izquerda hasta abajo a la derecha. Es posible que tome un tiempo hasta que encuentres la forma adecuada de aplicar el gradiente, no olvidar que con Ctrl+Z se deshace el último cambio. También es factible que tengan que arrastrar la herramienta un poco más llá del contorno de la selección, pero eso se ve con la práctica. 4.Todavía un poco más. Si se quiere darle un efecto un poco más 3D, recomiendo que le apliquen una sombra a la esfera. Si no estás familiarizado con ellas, recomiendo que veas el Tutorial sobre Sombras, que explica como aplicarlas...
4.Todavía un poco más. Si se quiere darle un efecto un poco más 3D, recomiendo que le apliquen una sombra a la esfera. Si no estás familiarizado con ellas, recomiendo que veas el Tutorial sobre Sombras, que explica como aplicarlas...