En las últimas versiones de Adobe Photoshop , no es necesario usar ImageReady ya que el mismo Photoshop incluye la Herramienta de Corte (Slice Tool). Este tutorial contiene las capturas de Adobe Photoshop CS3 , pero con leves cambios se puede realizar lo mismo en Photoshop CS y CS2 .
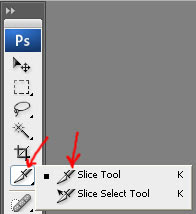
Luego de abrir el archivo, vamos seleccionar la Herramienta de Corte (Slice Tool), para poder seleccionar cada uno de los elementos gráficos del diseño.
De esta forma es que le indicamos a Photoshop CS3 como dividir el diseño para obtener pequeñas imágenes que se insertaran en el HTML de nuestra Web.
La forma de trabajo es sencilla, vamos a marcar los elementos como el logo, la zona de banners, el menú, etc. de cada parte y realizar el Corte arrastrando el ratón con la herramienta Corte (Slice Tool), como muestra la imágen.
Con paciencia y de la misma forma, vamos a ir cortando todos los elementos hasta que quede como se muestra en la siguiente imágen.
Con esto que hemos hecho ya podemos llevar nuestro diseño a Dreamweaver CS3 (o una versión anterior u otro editor si lo prefieren), para Guardar el HTML debemos hacer lo siguiente:
Archivo, Guardar para Webs y Dispositivos
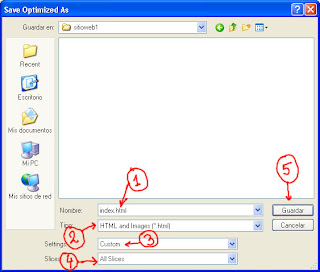
Luego debemos seleccionar la solapa de Optimización (Optimized), donde veremos nuestro diseño con los cortes, y presionamos en el botón Guardar (Save) En esa nueva pantalla vamos a asegurarnos y controlar estos 5 puntos:
En esa nueva pantalla vamos a asegurarnos y controlar estos 5 puntos:
1. El nombre del archivo HTML, en este caso le di: index.html
2. Tipo de archivos que guardaremos: HTML y las Imágenes
3. Seteos Personalizados (Custom)
4. Cortes Todos (All Slices)
5. Presionamos Guardar (Save)
Listo !!, con esto tenemos nuestra pagina Web cortada y lista para trabajarla en Dreamweaver CS3 (u otra versión u otro editor HTML).
Publicado por
Yuki
Etiquetas: Diseño web
Suscribirse a:
Enviar comentarios (Atom)

0 comentarios:
Publicar un comentario